Choosing the Best Background for Your Website
If there’s one aspect of websites that’s too often neglected, it’s the background. Fortunately, it’s an easy thing to fix and there are many more options than there used to be.
This post will go over how to choose the best image, video or colour background for your website.
Choosing the right image
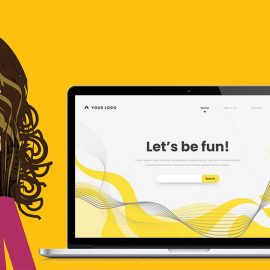
The right image can have an immediate impact on your audience. It can set the right mood and immediately communicate what your website is about or what you do. It’s also a chance to show off some of your assets, like your location, your product or even you!
A large background image will be the first impression your users have of your website, so choose it wisely. If you can’t decide on just one image, you could always run a slideshow instead.
Sizing
It’s also important to choose an image with the right technical specs. Use background images that are oriented horizontally instead of vertically, so that they fit most modern computer screens that are in the widescreen format.
The size of your image is just as important. Most computer screens support a minimum resolution of 1024 x 768 pixels, which means that your background photo should be that size, at the very least. Best is to aim for at least 1200 pixels wide. Uploading an image that is only 500 pixels wide will result in a blurry or pixelated background and nobody wants that.
Most photo-editing programs will be able to show you the pixel size of your image. You can also see the size right on your computer. If you’re on a PC, right click on the image file, choose “Properties” and then the “Summary” tab. On a Mac, right click on the image file, choose “Get Info” and then click on “More Info”. That will show you the dimensions in pixels.
Finding images online
If you don’t have any photos of your own that would work, there are great resources online for free, high-quality stock photographs that you can use legally without royalties.
To tile or not to tile?
If you’re considering using a background image, it’s highly recommended that you do not tile it. We’ve all seen those websites that repeat a small photo over and over again in the background and it can look busy and a little jarring. Instead, use one high-quality image set to full width, so that its splendour can come through.
A tiled background can be done nicely, though. It works best with subtle patterns, like a wallpaper. If you are considering this option, choose an image that can tile seamlessly and that won’t clash when set to repeat. Play around with different colours and patterns to find a repeating background that will complement your website, rather strain the eyes of your visitors.
Video backgrounds
Finding the right video to use as a background can be tricky, but an image like this works great because of some subtle motion in the background.
As internet connections get faster, video backgrounds are becoming more and more popular around the web. A good video can work seamlessly with your website and add a subtle “wow” factor.
This is a feature you want to use with care, though, since some videos could be distracting or annoying. The effect works best with videos that are ambient and calm. Try to choose a video that is not too long and that perhaps one that has a seamless loop in the beginning and at the end.
Background colours
You can’t go wrong with a white or grey background to show off your content or photos.
In the early days of the (slow) internet, most websites had a single colour as their background to improve page loading times. As the internet became faster, the use of the photo background became more prevalent.
However, current trends in web design are bringing the concept of a single colour back. The difference this time is that we’re no longer using the bright reds and blues of yesteryear.
By using more subtle colours – even plain white – websites look cleaner and more elegant, and more attention is given to the content rather than to the design. However, don’t be afraid to give bright and vibrant colours a try on your website. Different colours can make visitors feel different ways depending on how you use them.
If you do decide to use a colour, make sure that your text contrasts enough so that it’s readable (white or black text over a colour background is usually a good bet). With a colourful background, it’s also a good idea to keep other colours to a minimum.
Keep in mind
In closing, remember these quick and easy tips to find the best background for your website.
- Choose images that are of high resolution (1024x768px minimum, if you have a bigger one, even better).
- Make sure those images are in landscape mode and not in portrait mode.
- Only tile images that are meant to be tiled. Patterns are great for this but not so much photos of your cat.
- If you’re going for a video background, choose one that is subtle and without too much action going on, lest you make your visitors motion sick.
- For simple background colours, you can’t go wrong with white.
Stick to these tips and your website will stand out from the rest.
SOURCE: 99 Designs
Need a professional looking website?