Latest Web Design Trends for Using Images

When choosing images for your website, tuning in to current practices and trends isn’t a bad idea. There’s more than one way to integrate images into your website and any choice you make will have a direct impact on your users’ experience and their purchasing decisions.
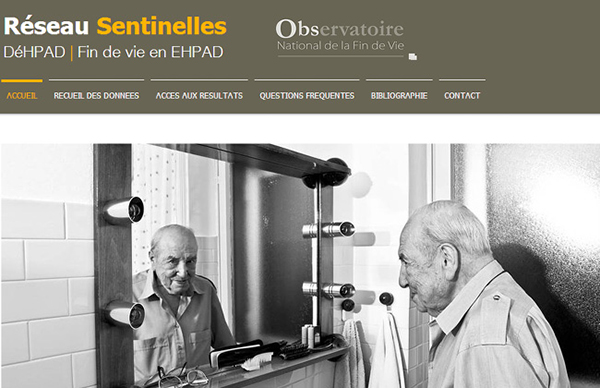
Monochromatic Visuals
A minimalist approach to colour is quite popular with web designers at the moment. Often associated with black and white, monochromatic palettes can also refer to other shades and hues, but they focus on a specific colour instead of a rich combination of colours. Monochromatic visuals are especially effective for websites that try to keep a clean and smooth look. They create a balanced and relaxed appearance and are therefore helpful in channeling the viewer’s attention to the website’s content hierarchy.
Smart Infographics
Images that tell a story or transmit useful knowledge are a powerful tool in web design today. Infographics, as they are commonly known, are a great method for packaging content in a concise and effective way. Combining the strength of visualisation with textual information, infographics are the best of both worlds and visitors are much more likely to read them than to go through paragraphs of texts.
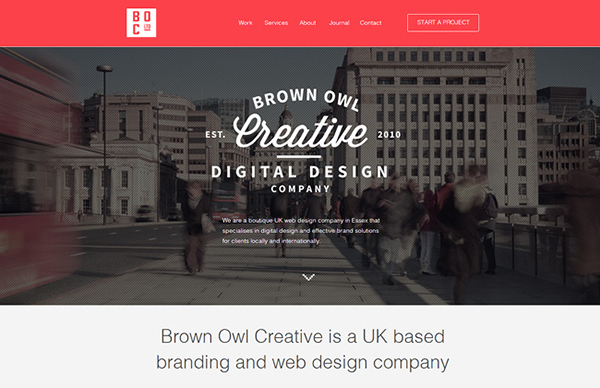
Large Hero Areas
We’re not sure why the large portion of space at the top of the website – the space you immediately notice when you first load the page – is called “hero area”, but that’s less important than its current status as a trending image use. Large hero areas have low density of content. Instead of stuffing as many visual elements and as much text as possible in one section, this trend preaches for the spacing out of the hero area, creating one coherent visual message that is simple to follow. It replaces dynamic slider galleries with a fixed image in an attempt to reduce “noise” on the site’s layout.
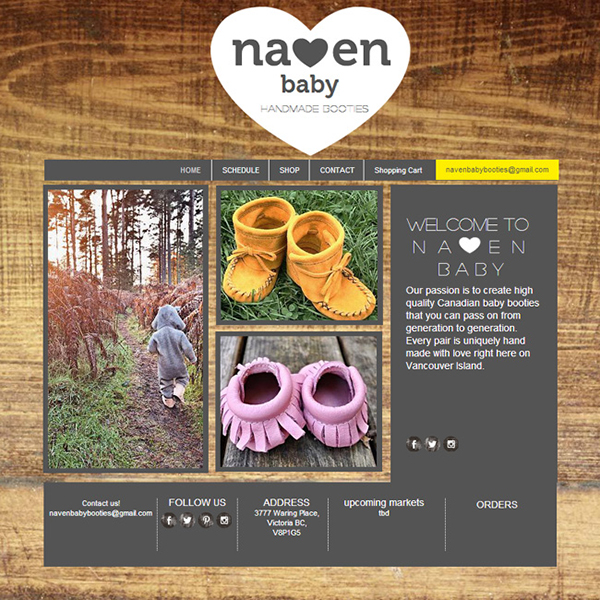
Reality Sells
The market-savvy consumer and web user today is sick of images that present an imagined fantasy instead of real life. Beautiful stock models in fake poses are becoming ridiculous and cheap. Users want to see people and situations that resemble the ones that they know from their own lives. This type of photography work on a website generates a sense of familiarity and trust that a stock image simply cannot provide.
Manipulated Images
Instagram has been around for almost four years now, yet the influence of its photo filters on online image trends is still very strong. Dream-like, blurry, vintage-style visuals are all over the web, and they’re especially powerful when used as site backgrounds or header images.
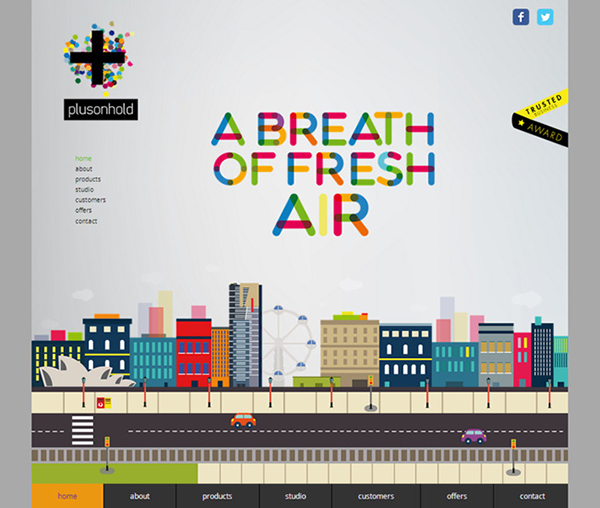
Vector Graphics
This trend has a technical background, but it is nevertheless important for aesthetic value as well. Without getting into specific nerdy details, it’s enough to say that regular images are based on pixels, while vector graphics are based on strokes. This may not sound like a significant difference, but it does influence the image quality and its loading speed. In addition to this technical advantage, vector graphics are also visually distinct, as they’re often used to create an effect of digital drawing. The illustrated look and feel of vector graphics is perfect for a background image or for decorating fixed areas of your site, such as the header or the footer.
SOURCE: Wix
Need a professional looking website?
Then Rimidesigns can help you.
Click on the button below to complete the website questionnaire
and Rimidesigns will respond asap.
It’s as simple as that! So what are you waiting for?
Get started NOW!
![]()
Also feel free to look at Rimidesigns’ websites portfolio.